
En muchas ocasiones cuando un desarrollador o diseñador web lleva a cabo la maquetación de un proyecto, necesita aplicar determinados efectos en algunas imágenes. Vamos a mostrar unos filtros para aplicar los efectos más populares usando únicamente código CSS.
Antes de empezar, hay que tener en cuenta que algunos de estos filtros solo son compatibles con los navegadores Google Chrome y Safari, aunque se prevé que en futuras versiones de los otros navegadores más usados la compatibilidad con los filtros mejorará. De momento es posible aplicar estos filtros en otros navegadores usando SVG.
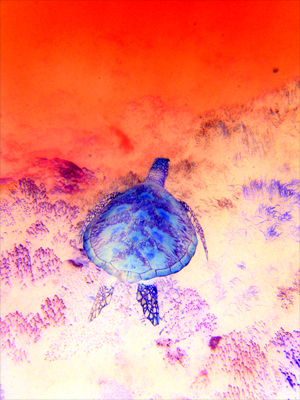
Esta es la imagen original que vamos a usar para los ejemplos:

Recorte de la imagen original de Dylan Baist-Bliss
Efecto de desenfoque: tendremos que indicar un número de píxeles, proporcional a la intensidad del efecto.
.mi-imagen {
-webkit-filter: blur(3px);
filter: blur(3px);
}
Escala de grises: indicaremos el porcentaje de decoloración.
.mi-imagen {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
Invertir: invierte el color, la saturación y el brillo. Indicaremos el porcentaje de aplicación.
.mi-imagen {
-webkit-filter: invert(100%);
filter: invert(100%);
}
Tono sepia: indicaremos un porcentaje de aplicación del típico efecto “vintage”.
.mi-imagen {
-webkit-filter: sepia(100%);
}
Rotando el color: ¿te imaginabas poder rotar el color de la imagen unos cuantos grados? Pues sí se puede, indicando los grados a rotar.
.mi-imagen {
-webkit-filter: hue-rotate(45deg);
filter: hue-rotate(45deg);
}
Brillo: indicaremos el porcentaje de brillo que queramos darle a la imagen.
.mi-imagen {
-webkit-filter: brightness(50%);
filter: brightness(50%);
}
Contraste: igual que en el caso anterior, indicaremos el porcentaje de contraste que nos interese.
.mi-imagen {
-webkit-filter: contrast(200%);
filter: contrast(200%);
}
Saturación: este es un efecto bastante popular que sirve para incrementar la saturación de color en imágenes subexpuestas. Indicaremos un porcentaje.
.mi-imagen {
-webkit-filter: saturate(250%);
filter: saturate(250%);
}
Aplicando múltiples filtros
Si queremos aplicar más de un filtro de manera simultánea, podemos hacerlo separando los efectos que queramos usar con un espacio. Por ejemplo:
.mi-imagen {
-webkit-filter: saturate(150%) hue-rotate(45deg) blur(1px);
filter: saturate(150%) hue-rotate(45deg) blur(1px);
}
