jQuery tiene una maravillosa comunidad de programadores que crean cosas increíbles. Sin embargo, puede ser difícil analizar todo lo que se libera y encontrar las gemas que son absolutamente imprescindibles. Esta es la razón por la cual, en esta publicación, encontrará una colección de 50 nuevos plugins de jQuery y bibliotecas de JavaScript que, cuando se aplican con buena medida, pueden hacer que sus sitios sean un placer de usar. Los complementos están organizados en categorías para una navegación más sencilla. ¡Disfrutar!
Diálogos
Los diálogos incorporados en el navegador son fáciles de usar pero son desagradables y no personalizables. Si desea que su aplicación se vea nítida y profesional, tendrá que separarse del aspecto predeterminado aborrecido. Los complementos de esta sección pueden sustituir a los diálogos incorporados y se pueden personalizar fácilmente.
1. Alertify.js
Alertify ( github ) es una pequeña biblioteca para presentar hermosas ventanas de diálogo y notificaciones. Es fácil de personalizar con CSS, tiene una API simple y no depende de bibliotecas de terceros (pero juega muy bien con ellas). Para usarlo, incluya el archivo js y llame a los métodos del objeto de alerta global:
// diálogo de alerta
alertify.alert ( "Mensaje" );
// confirmar diálogo
alertify.confirm ( "Mensaje" , función ( e ) {
if (e) {
// usuario hizo clic en "ok"
} else {
// usuario hizo clic en "cancelar"
}
});

2. jQuery Avgrund
jQuery Avgrund ( github ) es otra solución de diálogo genial. No es tan rico en funciones como alertify, pero tiene el Wow! factor que su aplicación web necesita. El diálogo se muestra con una animación impresionante que lo enfoca, mientras difumina y oscurece el fondo.

Formularios
Las formas son tediosas y aburridas. Todo el mundo odia llenarlos. Es incluso más importante si no hay una validación del lado del cliente y nos vemos obligados a ingresar los datos por segunda vez. Los complementos de esta sección intentan mejorar las cosas mejorando sus formularios con una funcionalidad útil.
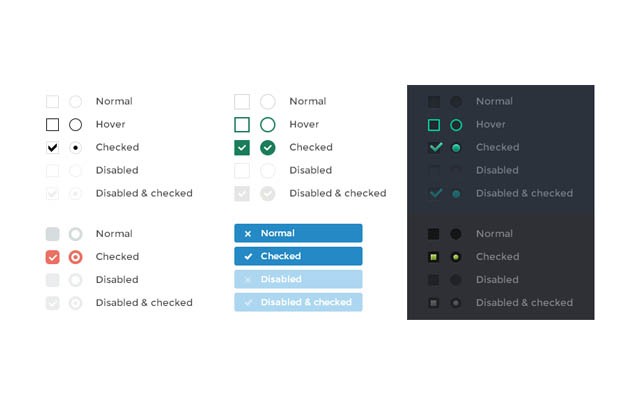
3. iCheck
iCheck ( github ) es un complemento de jQuery que mejora los controles de tu formulario. Es perfectamente personalizable, funciona en el móvil y viene con hermosas pieles planas. Para usarlo, incluya los archivos js y css en su página y convierta todas sus radio y casillas de verificación con unas pocas líneas de jQuery.
$ ( document ) .ready ( función () {
$ ( 'input' ) .iCheck ({
checkboxClass : 'icheckbox_minimal' ,
radioClass : 'iradio_minimal'
});
});

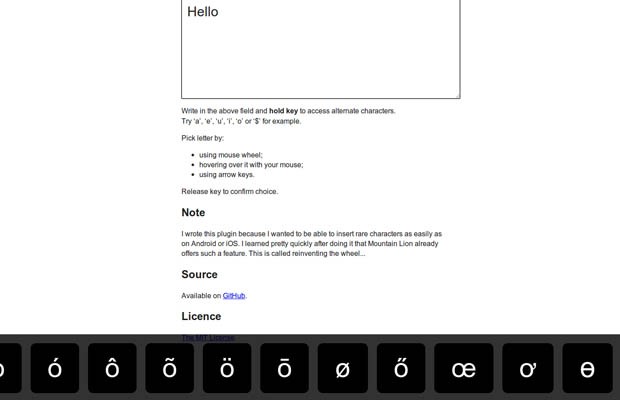
4. Presión larga
Long Press es un complemento jQuery que facilita la escritura de caracteres acentuados o raros. Manteniendo presionada una tecla mientras se escribe traerá una barra con caracteres alternativos que puede usar. El complemento también tiene una página github .

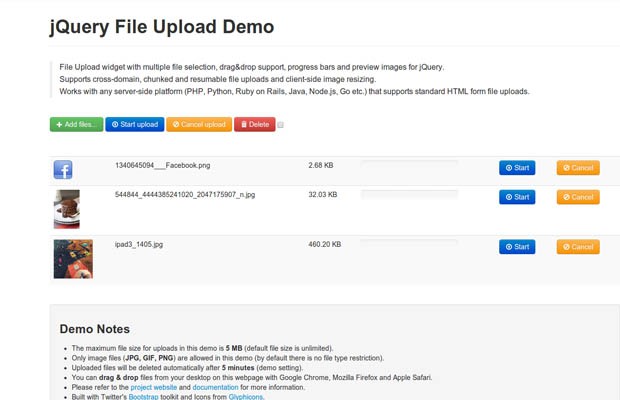
5. Carga de archivos jQuery
jQuery File Upload ( github ) es un widget con múltiples selecciones de archivos, soporte de arrastrar y soltar, barras de progreso e imágenes de vista previa. Admite la carga de archivos entre dominios, fragmentados y reanudables y el cambio de tamaño de la imagen del lado del cliente. Funciona con cualquier plataforma del lado del servidor (PHP, Python, Ruby on Rails, Java, Node.js, Go, etc.) y es fácil de incorporar a su aplicación gracias a una serie de enlaces y devoluciones de llamada.

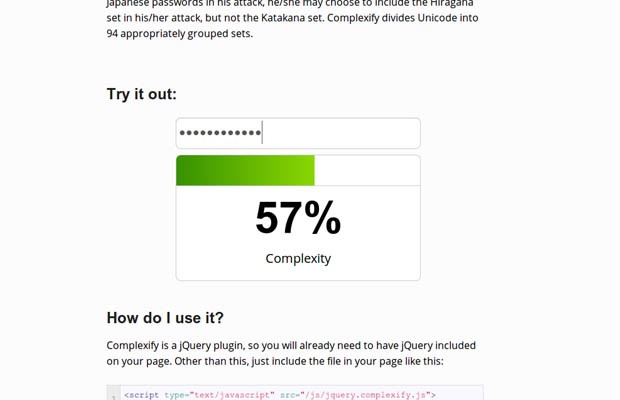
6. Complexificar
Complexify ( github ) es un plugin jQuery que busca evaluar cuán complejas son las contraseñas. Puede usarlo en formularios de suscripción para presentar un porcentaje a los usuarios (como hicimos en este tutorial ). Con este complemento puede forzar que las contraseñas contengan una combinación de letras mayúsculas / minúsculas, números, símbolos especiales y más. Debo señalar que esto es puramente una solución del lado del cliente, lo que significa que se puede eludir. Es por eso que también debe verificar la complejidad de la contraseña en el lado del servidor.

7. perilla jQuery
jQuery Knob ( github ) es un complemento para convertir elementos de entrada en diales jQuery tocables. Está construido con lienzo y es totalmente personalizable al configurar los atributos de datos en las entradas de esta manera:
<input class = "knob" data-width = "150" data-cursor = true data-fgColor = "# 222222" data-thickness = "0.3" value = "29" >
Los diales se pueden controlar con el mouse (hacer clic y arrastrar; mousewheel), el teclado y al tocar en dispositivos móviles.

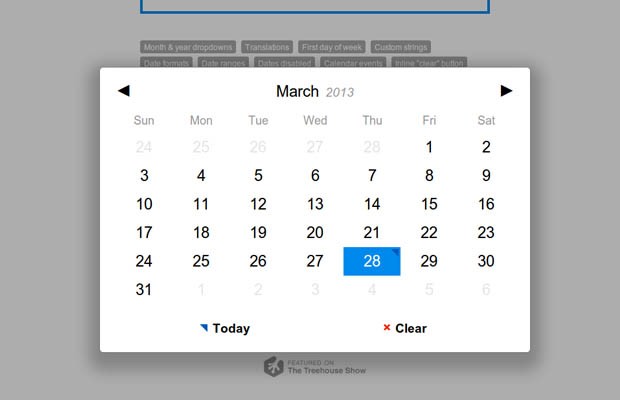
8. Pickadate.js
Pickadate.js ( github ) es un complemento de jQuery que crea un widget de selección de fecha amigable y receptivo. Es muy fácil de usar y se puede personalizar con CSS. Para usarlo, incluya el archivo js y la hoja de estilo, y llame al complemento en su elemento de entrada:
$ ( '.datepicker' ) .pickadate ();
El complemento tiene muchas opciones que puedes encontrar en los documentos .

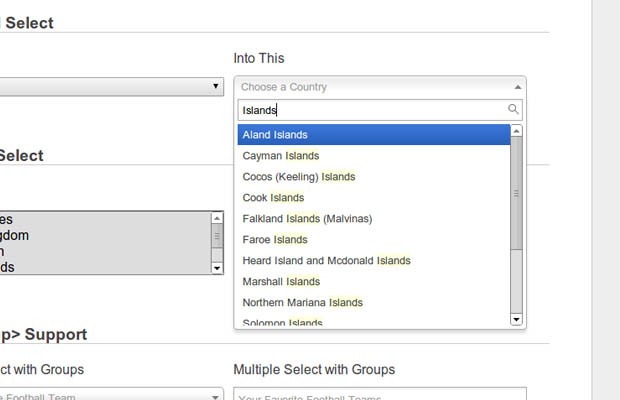
9. Elegido
Elegido ( github ) es un poderoso widget que convierte una entrada de selección en una lista desplegable de búsqueda. Es fácil de personalizar con CSS, y puede conectar su propio código gracias a una serie de devoluciones de llamadas. El complemento también actualiza el elemento original (que está oculto) de modo que enviarlo como parte de un formulario o leerlo con JS le dará el resultado correcto.

10. Fancy Input
Fancy Input ( github ) es un plugin de jQuery que hace que ingresar o eliminar texto en un textboox sea genial. Utiliza animaciones CSS3 para lograr el efecto. Para usarlo, simplemente incluya el archivo JS después de jQuery y llame al complemento:
$ ( 'div: input' ) .fancyInput ();

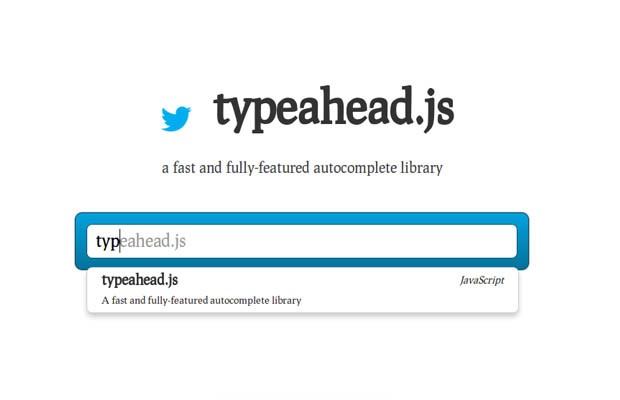
11. Typeahead.js
Typeahead ( github ) es una biblioteca de autocompletar rápida de twitter. Está inspirado en el cuadro de búsqueda de twitter.com y está lleno de características. Muestra sugerencias a medida que los usuarios escriben y muestra la sugerencia principal como sugerencia. El complemento funciona con datos codificados y datos remotos, y limita la velocidad de las solicitudes de red para aligerar la carga.

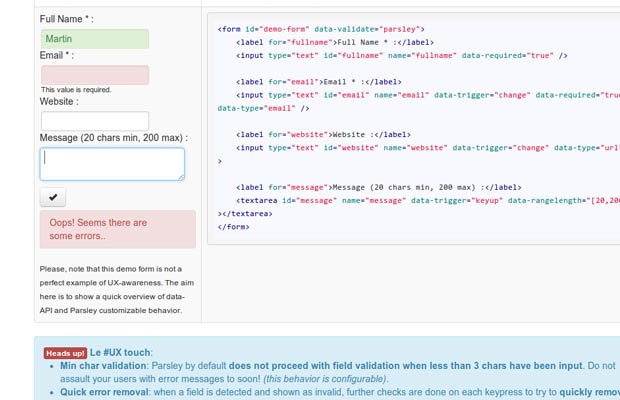
12. Parsley.js
Parsley.js ( github ) es una biblioteca de validación de formularios discreta. Le permite validar campos de formulario sin tener que escribir una sola línea de JavaScript. En su lugar, debe colocar atributos de datos en los campos de entrada que necesita para ser validados, y Perejil maneja el resto. La biblioteca funciona con jQuery o Zepto y tiene menos de 800 líneas de longitud.

Desplazamiento por la página y Parallax
Los sitios web de una sola página que cuentan con un efecto de desplazamiento de paralaje son populares en estos días. Probablemente se mantendrán en la moda por un tiempo, ya que son perfectos para sitios con poca densidad de información y muchas fotos: sitios de marketing, portafolios y más. Estos complementos tienen como objetivo facilitar su desarrollo.
13. Windows
Windows ( github ) es un complemento que le permite crear sitios web de una sola página con secciones que ocupan toda la pantalla. El complemento le proporciona devoluciones de llamada cuando las nuevas secciones entran en visibilidad y maneja el ajuste, por lo que puede ampliarlo fácilmente con menús de navegación personalizados o más. Aquí hay un ejemplo:
$ ( '.window' ) .windows ({
chasquido: cierto ,
snapSpeed: 500 ,
snapInterval: 1100 ,
onScroll: function (scrollPos) {
// scrollPos: Number
},
onSnapComplete: function ($ el) {
// after window ($ el) encaja en su lugar
},
onWindowEnter: function ($ el) {
// cuando la nueva ventana ($ el) ingresa a la ventana gráfica
}
});

14. Cool Kitten
Cook Kitten ( github ) es un marco receptivo para sitios web de desplazamiento de paralaje. Organiza las secciones de su sitio en diapositivas y utiliza el complemento jQuery Waypoints para detectar cuándo entran en visibilidad, lo que hace que el menú de navegación se actualice.

15. Adherido
Sticky ( github ) es un complemento de jQuery que le da la capacidad de hacer que cualquier elemento en su página permanezca siempre visible cuando se desplaza por la página. Esto puede ser útil en su sitio web de una sola página para presentar un menú de navegación adhesivo o una barra para compartir. Es fácil de usar, la única opción que puede aprobar es un desplazamiento superior:
$ ( "#sticker" ) .sticky ({ topSpacing : 0 });

16. Super Scrollorama
Super Scrollorama ( github ) es un plugin jQuery para animaciones de scroll geniales. Le permite definir interpolaciones y animaciones que se activan cuando un elemento aparece a la vista o en puntos de desplazamiento específicos.
$ ( document ) .ready ( función () {
controlador var = $ .superscrollorama ();
controller.addTween ( '#fade' ,
TweenMax.from ($ ( '#fade' ), .5 , { css : { opacity : 0 }}));
});

17. Stellar.js
Stellar.js ( github ) es un complemento jQuery que proporciona efectos de desplazamiento de paralaje a cualquier elemento de desplazamiento. Busca cualquier fondo de paralaje o elementos dentro del elemento especificado, y los vuelve a colocar cuando el elemento se desplaza. Puede controlar la velocidad de desplazamiento de los elementos mediante el uso de atributos de datos para un verdadero efecto de paralaje. Para activar el complemento, simplemente llámalo a tu elemento raíz (o en la ventana ):
$ ( '#main' ) .stellar ();

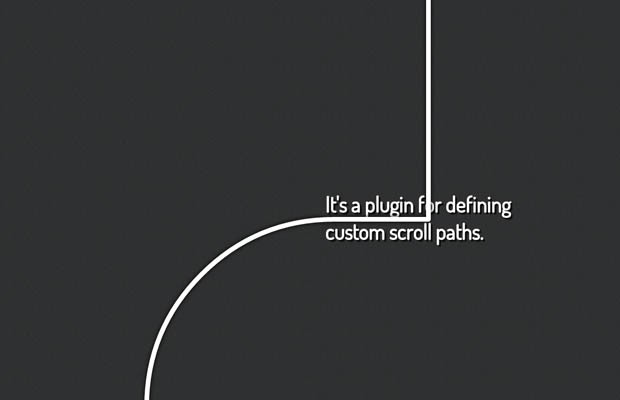
18. Scrollpath
Scrollpath ( github ) es otro plugin de desplazamiento, pero lo que le ofrece el plugin anterior no es la capacidad de definir su propia ruta de desplazamiento personalizada. El complemento utiliza una sintaxis con textura delienzo para trazar rutas, utilizando los métodos moveTo , lineTo y arc . Para ayudar a que la ruta sea correcta, se puede habilitar una superposición de lienzo con la ruta al inicializar el complemento.

Efectos de texto
Ha habido una gran mejora en la tipografía web en los últimos años. Desde solo unas pocas fuentes seguras para la web que podríamos usar no hace mucho tiempo, ahora podemos insertar fuentes personalizadas y mejorarlas con CSS3. Los complementos en esta sección le dan un gran control sobre el texto.
19. Textillate.js
Textillate.js ( github ) es un plugin de jQuery que combina el poder de animate.css y lettering.js , para aplicar animaciones avanzadas en elementos de texto. Las animaciones están basadas en CSS3, lo que las suaviza incluso en dispositivos móviles. Hay una gran cantidad de efectos para elegir.

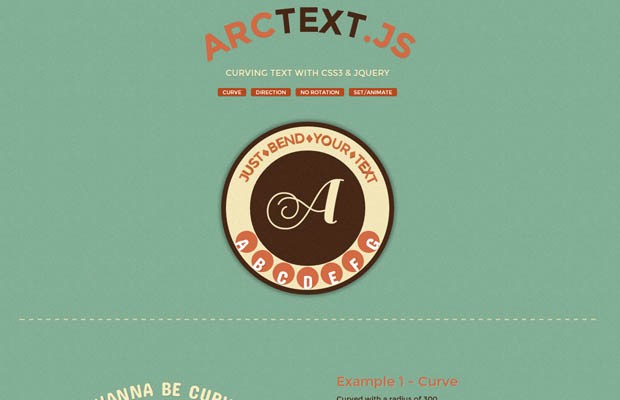
20. Arctext.js
Arctext.js ( demo ) es un complemento de jQuery que le permite organizar cada letra de un elemento de texto a lo largo de una ruta curva. Basado en lettering.js, calcula la rotación correcta de cada letra y distribuye las letras por igual a lo largo del arco imaginario del radio dado, y aplica la rotación CSS3 adecuada.

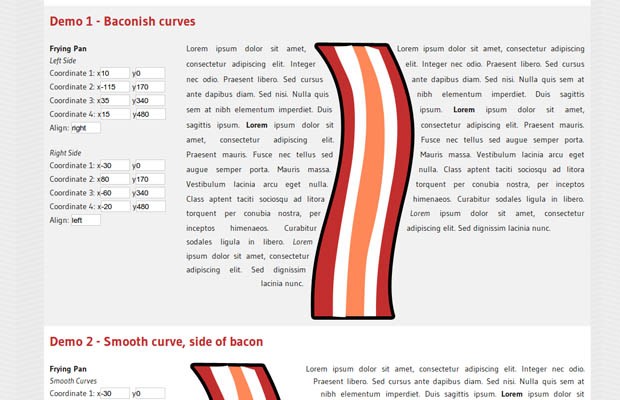
21. tocino
Bacon ( githug ) es un complemento jQuery que le permite ajustar el texto alrededor de una curva bezier o una línea. Esto le proporciona una gran cantidad de control tipográfico, y como se ilustra en la página de inicio del complemento, la posibilidad de colocar tiras de tocino en medio de sus diseños (¡por fin!).

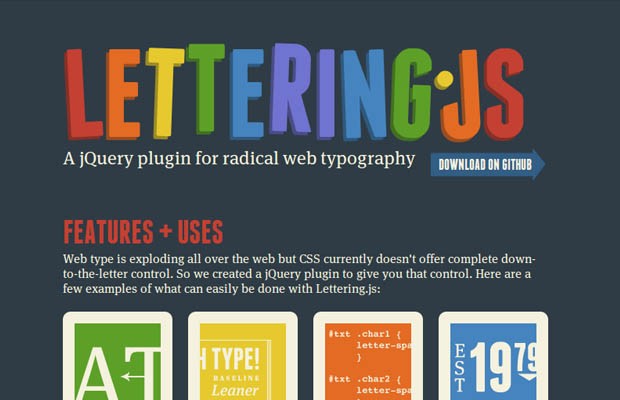
22. Lettering.js
Lettering.js ( github ) es un plugin de jQuery simple pero efectivo para una mejor tipografía web. Lo que hace, es dividir el contenido textual de un elemento en tramos individuales con clases ordinales .char # , por lo que puede aplicar un estilo a cada letra individualmente.

23. letras jQuery Shuffle
jQuery Shuffle Letters ( demo ) es uno de nuestros experimentos. Crea un efecto interesante que aleatoriza el contenido de un elemento de texto. Aquí es cómo usarlo:
// Baraja el contenedor con el texto personalizado
$ ( 'h1' ) .shuffleLetters ({
"texto" : "¡muestra este texto!" // opcional
});
El parámetro de texto es opcional: si falta, el complemento tomará el contenido del elemento.

24. FitText.js
FitText.js ( github ) es un complemento jQuery para inflar el tipo de web. Escala automáticamente el texto de un elemento para ocupar todo el ancho de su contenedor. Esto hace que el diseño sea receptivo y se vea bien en cualquier dispositivo.

Rejillas
Los complementos de esta sección facilitan la organización del contenido en grillas. Calculan la mejor manera de empacar sus artículos densamente y alinearlos en tiempo real.
25. Gridster.js
Gridster.js ( github ) es un complemento de jQuery que permite crear diseños intuitivos que se pueden arrastrar desde elementos que abarcan varias columnas. Incluso puede agregar y eliminar dinámicamente elementos de la grilla. Al arrastrar un elemento, los otros se reorganizan y liberan un lugar para ello, lo que puede ser ideal para diseños y paneles controlados por el usuario.

26. Freetile
Freetile ( github ) es un complemento para jQuery que permite la organización del contenido de la página web en un diseño eficiente, dinámico y receptivo. Se puede aplicar a un elemento contenedor e intentará organizarlo en un diseño que haga un uso óptimo del espacio de la pantalla, “empaquetándolos” en una disposición apretada.

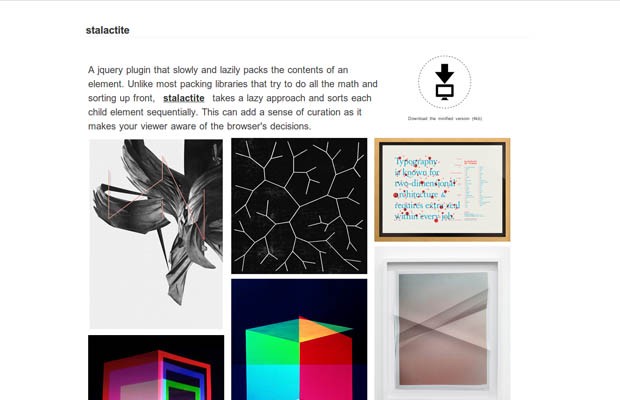
27. Estalactita
Estalactitas ( github ) es una biblioteca que los paquetes de contenido de la página en función del espacio disponible. Toma un enfoque lento y ordena los elementos secuencialmente con el desplazamiento de la página, lo que lo convierte en un efecto interesante.

Barras de desplazamiento personalizadas
Algo que todos hemos querido hacer en un punto u otro es personalizar la apariencia de las barras de desplazamiento del navegador predeterminadas. Algunos navegadores permiten esto, pero no funciona en todas partes. Los dos complementos a continuación lo hacen posible.
28. nanoScroller.js
nanoScroller.js ( github ) es un plugin jQuery que ofrece una forma simplista de implementar barras de desplazamiento estilo Mac OS X Lion para su sitio web. Utiliza marcas HTML mínimas y utiliza desplazamiento nativo. El complemento funciona en iPad, iPhone y algunas tabletas Android.

29. Scroller de contenido personalizado jQuery
jQuery Custom Content Scroller ( github ) es un plugin de barra de desplazamiento personalizado totalmente personalizable con CSS. Incluye desplazamiento vertical / horizontal, compatibilidad con la rueda del mouse (mediante el complemento jQuery mousewheel ), botones de desplazamiento, inercia de desplazamiento con suavizado, longitud de barra de desplazamiento auto ajustable, barras de desplazamiento anidadas, funcionalidad de desplazamiento, devoluciones de llamada definidas por el usuario y más.

Antecedentes
Los fondos de pantalla completa son otra tendencia de diseño popular. Los complementos enumerados aquí tienen como objetivo facilitar el establecimiento de una sola imagen, una galería o incluso un video como fondo.
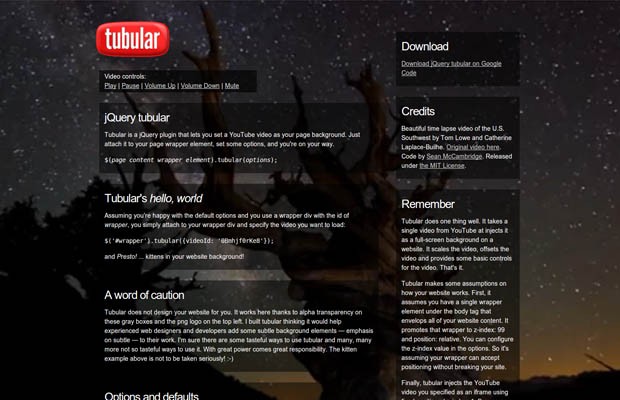
30. Tubular.js
Tubular.js es un plugin jQuery que te permite configurar un video de YouTube como fondo de tu página. Simplemente adjúntalo al elemento contenedor de tu página, establece algunas opciones y estás en camino:
$ ( '#wrapper' ) .tubular ({ videoId : '0Bmhjf0rKe8' });
El complemento también admite el control del video con reproducción / pausa, configuración del volumen y más.

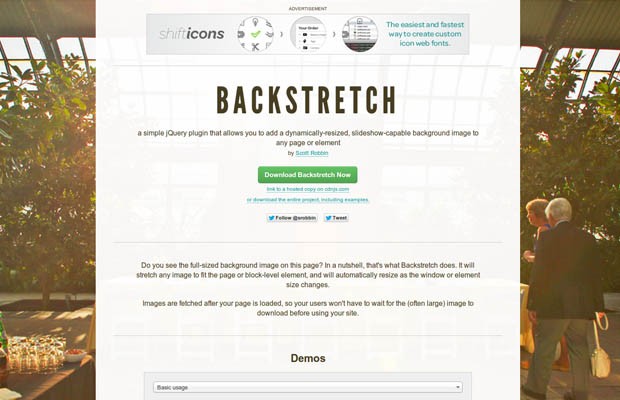
31. Backstretch
Backstretch ( github ) es un plugin de jQuery simple que le permite agregar una imagen de fondo con capacidad de presentación de diapositivas y de tamaño dinámico a cualquier página o elemento. Estirará cualquier imagen para que se ajuste a la página o al elemento de nivel de bloque y cambiará de tamaño automáticamente a medida que cambie el tamaño de la ventana o del elemento. Las imágenes se obtienen después de cargar su página, por lo que los usuarios no tendrán que esperar a que la imagen (a menudo grande) se descargue antes de usar su sitio. Para los curiosos, y aquellos que no quieren usar complementos, también existe una técnica que puede establecer una imagen de fondo de pantalla completa puramente con CSS .

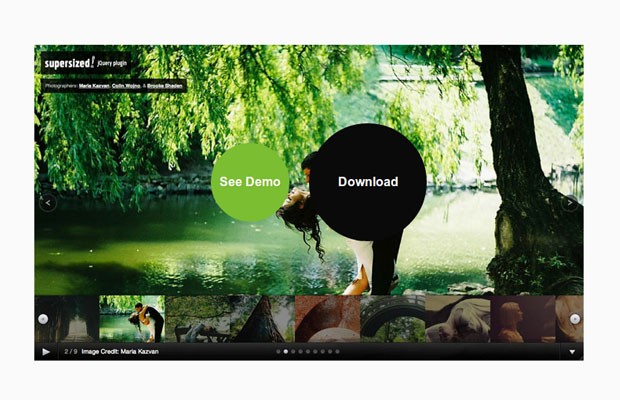
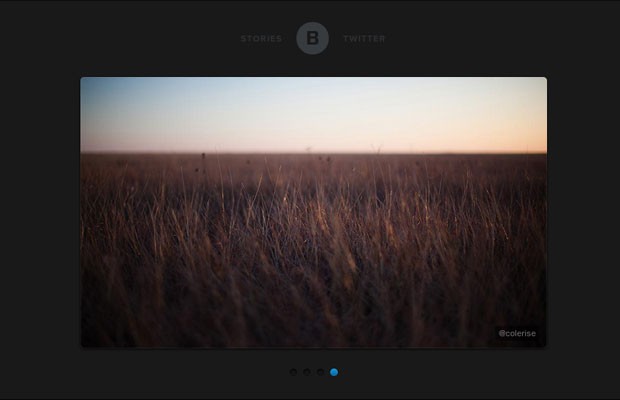
32. Supersized
Supersized ( github ) es un complemento avanzado de fondo de pantalla completa para jQuery. Con él, puede mostrar un conjunto de fotos como una presentación de diapositivas que abarca todo el ancho y alto de la página. Esto lo hace perfecto para sitios de fotografía, portfolios o sitios de eventos. El complemento viene con muchas opciones, admite múltiples efectos de transición y se puede ampliar con temas personalizados.

Galerías y efectos de imagen
Los complementos enumerados aquí tienen como objetivo mejorar la forma en que los visitantes exploran las imágenes en su sitio, y le permiten aplicar efectos interesantes que harán que sus galerías se destaquen.
33. jQuery TouchTouch
jQuery TouchTouch ( demo ) es un complemento que lanzamos el año pasado que pretende ser simple de usar y trabajar en dispositivos móviles. Usa transiciones CSS para hacer que las animaciones sean más fluidas y precarga las imágenes de forma dinámica. Además, se puede rediseñar completamente modificando un único archivo CSS.

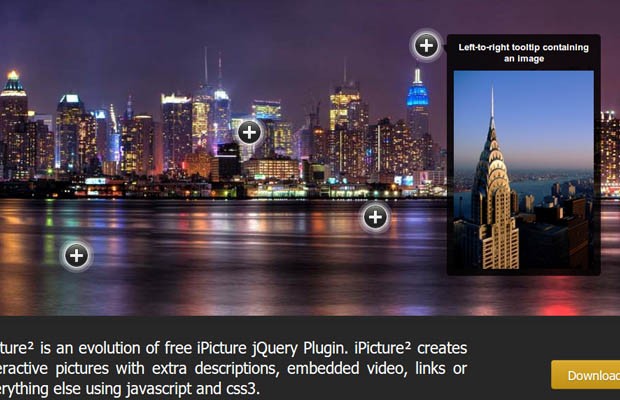
34. iPicture
iPicture es un complemento jQuery que puede crear recorridos interactivos de imágenes. Puede superponer información sobre herramientas y sugerencias en la parte superior de la imagen, y presenta contenido rico como HTML, fotos y videos. Es fácil de integrar en su sitio y se puede personalizar y ampliar con CSS.

35. Adipoli jQuery Image Hover Plugin
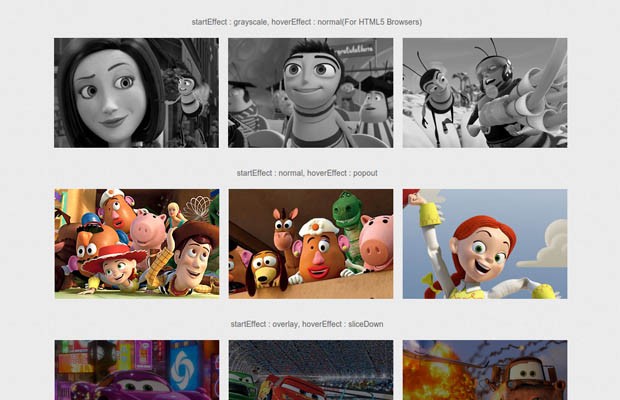
Adipoli ( demo ) es un complemento de jQuery para crear efectos de imagen con estilo. Con él, puede convertir las imágenes en blanco y negro, aplicar transiciones popout, slice y box. Para usar el complemento, solo necesita incluir los archivos necesarios y definir los efectos de inicio y desplazamiento:
$ ( '# image1' ) .adipoli ({
'startEffect' : 'normal' ,
'hoverEffect' : 'popout'
});
Esto lo convierte en el complemento perfecto para su galería o página de cartera.

36. Swipebox
Swipebox ( github ) es un complemento de lightbox que admite computadoras de escritorio, dispositivos móviles y navegadores de tabletas. Comprende los gestos de deslizamiento y la navegación por teclado y está listo para la retina. Para habilitarlo, incluya los archivos JS / CSS del plugin y agregue la clase swipebox a las imágenes que desea mostrar en un lightbox:
<a href= "big/image.jpg" title= "My Caption">
< img src = "pequeña / image.jpg" alt = "imagen" >
</ una >
Al igual que el resto de los complementos de esta colección, se puede personalizar por completo con CSS.

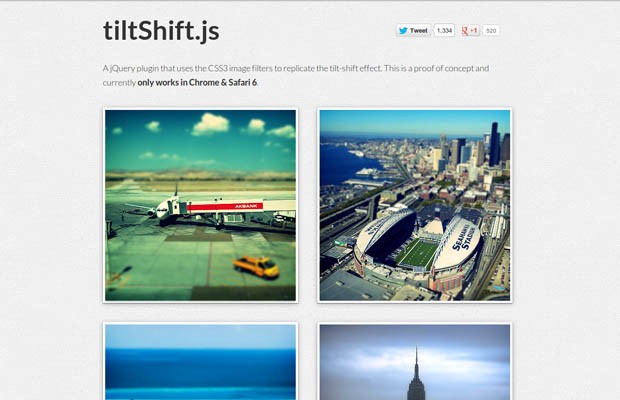
37. TiltShift.js
TiltShift.js ( github ) es un complemento ordenado que reproduce el efecto de desplazamiento de inclinación (que hace que los objetos de la vida real aparezcan como miniaturas) usando filtros de imágenes CSS3. La mala noticia es que esto solo funciona en Chrome y Safari en este momento, pero el soporte también debería aterrizar en otros navegadores.

38. Threesixty.js
Threesixty.js ( github ) es un complemento de jQuery que crea vistas de 360 grados que se pueden arrastrar. Debe proporcionar el complemento con la ruta a una colección de imágenes de su producto (tomadas desde diferentes ángulos) y Threesixty.js las ensamblará en una vista interactiva. Puede arrastrar o usar las teclas de flecha para explorar el objeto desde diferentes ángulos.

39. Swipe.js
Swipe.js ( github ) es otro control deslizante con capacidad de respuesta. Lo que lo diferencia es que está específicamente dirigido a dispositivos táctiles. Esto le permite no solo comprender los gestos, sino también reaccionar de forma similar a una aplicación nativa. Tiene límites resistentes y prevención de desplazamiento y es compatible con navegadores desde IE7 en adelante.

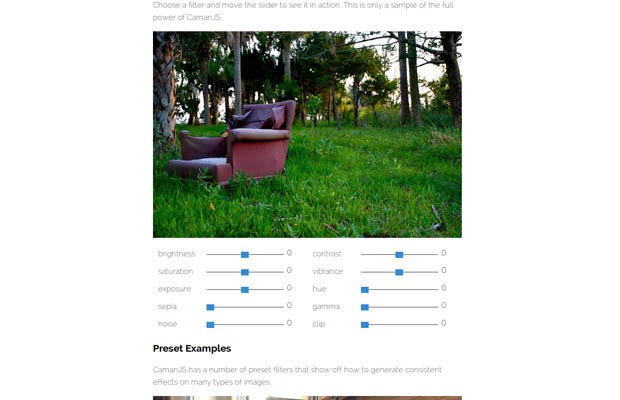
40. CamanJS
CamanJS ( github ) es una poderosa biblioteca de manipulación de imágenes, construida sobre el elemento canvas. Con él, puede manipular los píxeles de una imagen y lograr un control casi similar a Photoshop. Si puede recordar, esta es la biblioteca que usamos hace unos meses para crear una aplicación web con filtros similares a Instagram .

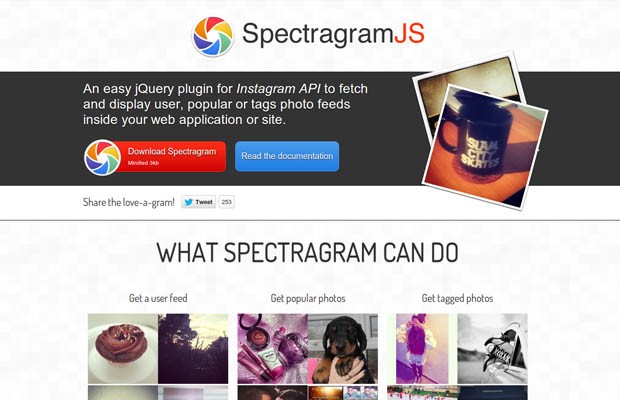
41. SpectragramJS
Spectragram ( github ) es un plugin jQuery que tiene como objetivo facilitar el trabajo con la API de Instagram. Puede buscar feeds de usuarios, fotos populares, fotos con etiquetas específicas y más.

Misc
Esta sección contiene complementos y bibliotecas que no pertenecen a las otras categorías, pero que valen la pena.
42. cuenta atrás de jQuery
jQuery Countdown ( demo ) es un complemento jQuery que muestra los días, horas, minutos y segundos restantes de un evento y actualiza el tiempo restante con una animación cada segundo. Es fácil de usar: incluye el plugin JS y los archivos CSS, y lo activa en el documento listo:
$ ( '#countdown' ) .countdown ({
timestamp : new Date ( 2015 , 0 , 3 ) // 3 de enero de 2015
}
La cuenta atrás se presentará en el #countdown div.

43. List.js
List.js ( github ) es una biblioteca que mejora una lista HTML simple con características para buscar, clasificar y filtrar los elementos que contiene. Puede agregar, editar y eliminar elementos dinámicamente. List.js es independiente y no depende de jQuery u otras bibliotecas para funcionar.

44. jQuery PointPoint
jQuery PointPoint ( demo ) es un complemento que le ayuda a llamar la atención de los usuarios sobre una parte específica de la página. Presenta una pequeña flecha al lado del cursor del mouse. Esto puede ser útil para señalar los campos de formulario omitidos, los botones que se deben presionar o los errores de validación que se deben desplazar a la vista.

45. Social Feed
Social Feed ( github ) es un complemento jQuery que presenta un feed de las últimas actualizaciones públicas en sus cuentas sociales. Tiene un diseño limpio que se construye utilizando una plantilla, que puede personalizar fácilmente.

46. Hook.js
Hook.js ( github ) es un experimento interesante que trae a la web la función “extraer para actualizar” que a menudo se ve en las aplicaciones móviles. Puede usar esto para actualizar su sitio móvil con nuevo contenido, obtener nuevas publicaciones y más.

47. jQuery PercentageLoader
PercentageLoader ( bitbucket ) es un plugin de jQuery para mostrar un widget de progreso de una forma más llamativa visualmente que la ubicua barra de progreso horizontal / contador de texto. Utiliza el lienzo HTML5 para obtener una apariencia gráfica rica con solo un archivo javascript de 10kb (minificado), que utiliza vectores en lugar de imágenes, por lo que se puede implementar fácilmente en varios tamaños.

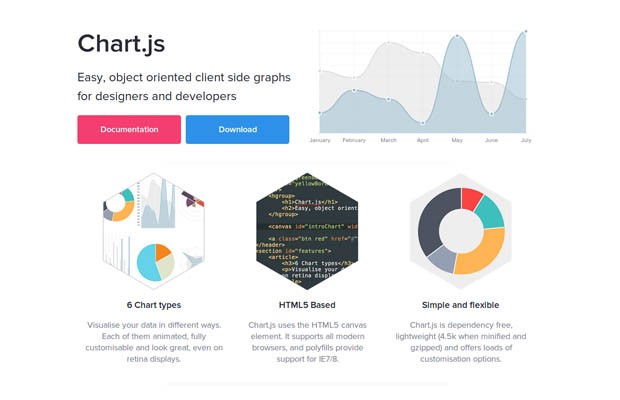
48. Chart.js
Chart.js ( github ) es una nueva biblioteca de gráficos que utiliza el elemento de lienzo HTML5 y proporciona retrocesos para IE7 / 8. La biblioteca admite 6 tipos de gráficos que son animados y totalmente personalizables. Chart.js no tiene dependencias y tiene un tamaño inferior a 5kb. ¡Di adiós al flash!

49. Tooltipster
Tooltipster ( github ) es un potente plugin de jQuery para mostrar información sobre herramientas. Funciona en los navegadores de escritorio y dispositivos móviles, le brinda control total sobre el contenido de la información sobre herramientas y admite una serie de funciones de devolución de llamada para que pueda conectarlo a su aplicación. Si necesita algo más lightweght que no use JS en absoluto, puede intentarlo con hint.css .

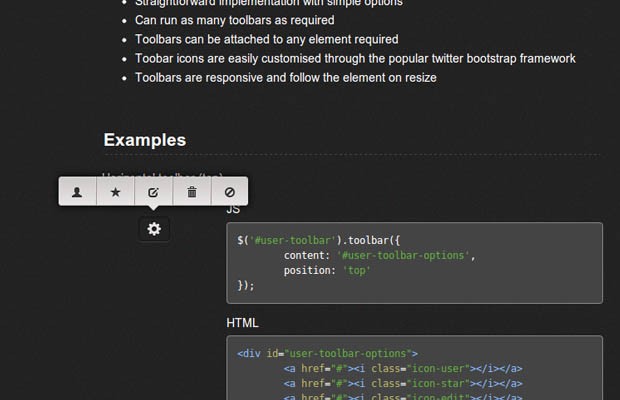
50. Toolbar.js
Toolbar.js ( github ) es un complemento de jQuery que te permite mostrar un menú desplegable ordenado. Puede elegir las acciones y los iconos que se presentan en el menú y escuchar los eventos. Esto es perfecto para aprovechar más el espacio limitado de una interfaz de aplicación web móvil.

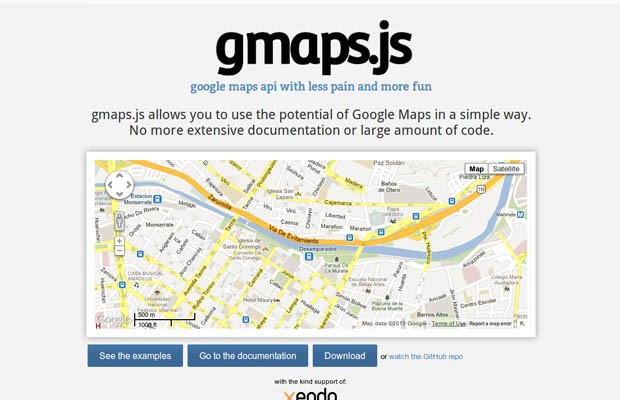
51. gmaps.js
gmaps.js ( github ) es una biblioteca tan útil que decidí incluirla además de los 50 complementos anteriores. Gmaps es una poderosa biblioteca que hace que trabajar con Google Maps sea mucho más fácil. Puede colocar marcadores, escuchar eventos, establecer las coordenadas, el nivel de zoom y más, todo con una sintaxis fluida como jQuery. Esto es como un soplo de aire fresco en comparación con los mapas regulares JS API, y lo recomiendo encarecidamente.